 先concat再去重引发的性能问题
先concat再去重引发的性能问题
# 先concat再去重引发的性能问题
在金山云的组织架构页面,需要生成一棵树,其中一个逻辑是将子部门的uuid附加到父级上,一层层嵌套,最终根节点包含整棵树的部门uuid。可能大部分客户的组织架构都不是很复杂,嵌套比较少,比如浪潮,如果人员和部门数量都非常多,但是都是平铺的。金山云的部门结构就比较复杂,包含大量嵌套,这个性能问题就出来了。
# 问题表现
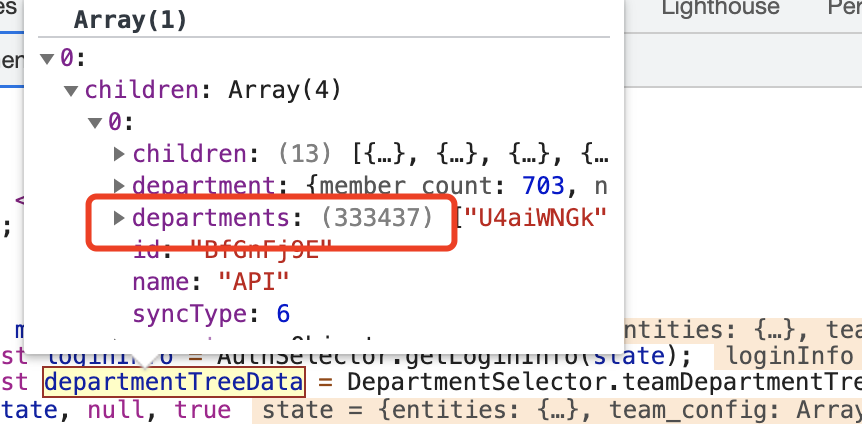
生成了33万条数据,其中大量冗余数据,后面去重后只有551条。由此导致用户进入页面之后,树loading完成了很久,但是却被主进程阻塞,导致性能很差。

# 问题代码
省略一些不影响的代码。主要逻辑是一层层遍历树,然后将自己部门 uuid 合并到祖先节点。
const transformedDepartmentMapping = {};
processOnAncestor(
transformedDepartmentMapping,
transformedDepartment,
(parent, current) => {
const currentDepartments = current.departments || [current.department.uuid];
parent.departments = (parent.departments || []).concat(currentDepartments);
descendantMap[parent.id] = uniq(parent.departments);
}
);
1
2
3
4
5
6
7
8
9
10
11
2
3
4
5
6
7
8
9
10
11
问题就出现在6、7、8行。先concat,在进行uniq。还有一个地方忘记去重了,生成了33w条数据。
# 解决办法
先判断是否存在再考虑push,而不是先push再去重
const getUniqParentDepartments = (parent, current, mapping)=>{
const currentDepartments = current.departments || [current.department.uuid];
const parentDepartments = parent.departments || [];
currentDepartments.forEach(v => {
if (!mapping[v]) {
parentDepartments.push(v);
}
});
return parentDepartments
}
parent.departments = getUniqParentDepartments(parent, current, transformedDepartmentMapping);
1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
编辑 (opens new window)
上次更新: 2021/07/27, 22:42:01